PROJECT
AR + T
End to end App | Feb 21-March 2

End to end App | Feb 21-March 2

I teamed up with fellow designers on a pivotal project, working collectively to conceptualize and create a comprehensive product that incorporates an Augmented Reality element. This innovative addition aims to simplify the process of buying art online.

After consolidating similar insights, we distilled shared user feedback into common categories. Within these categories, we then focused on identifying the three most frequently encountered insights and their corresponding user needs.



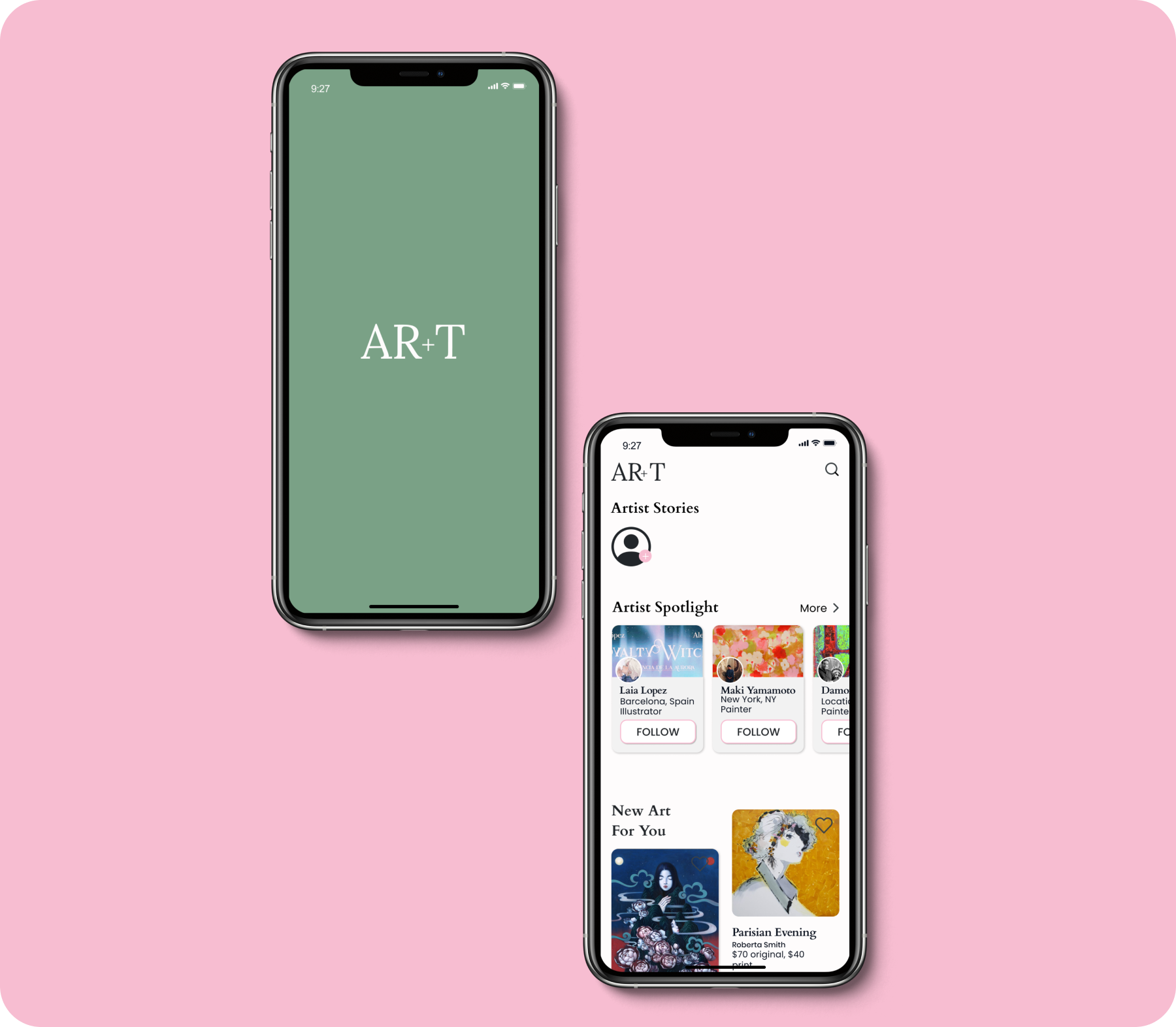
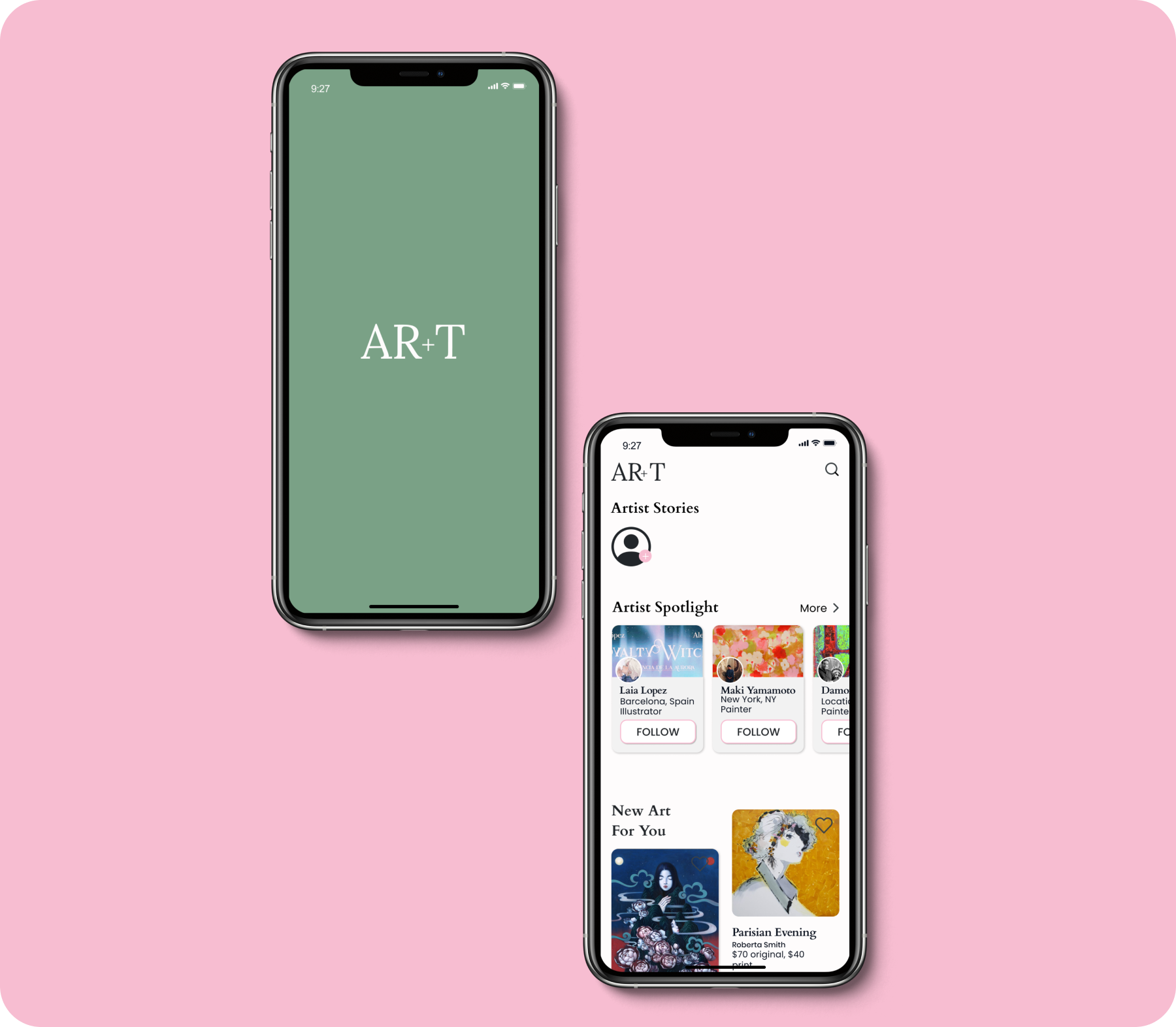
A specialized e-commerce application incorporating an Augmented Reality feature has been developed with the primary aim of deepening the bond between enthusiasts and artists. The objective is to engage users who seek to establish a strong emotional connection with the artist.
Augmented Reality technology is harnessed to craft an immersive shopping experience tailored for art aficionados, simultaneously bolstering confidence among potential buyers.
Following the organization of similar insights into cohesive groups, we proceeded to synthesize prevalent user categories. Out of these categories, we then honed in on the top three most frequently encountered insights, along with their corresponding needs.





Drawing upon these collective findings, we collaboratively constructed a Persona, an individual character rooted entirely in research. This persona effectively encapsulated the characteristics and preferences of all our participants, serving as a comprehensive representation of our user base.

Cindy is derived from our understanding of a user's point of view (POV) based on both qualitative and quantitative research, so we began to tackle our user problems by ideating possible solutions next!

POV 1. Cindy is an avid follower of her favorite artist on Instagram. When the artist shared a post about selling her artwork on the AR+T app, Cindy felt a strong connection, believing that she and the artist share similar values. Cindy is now motivated to purchase new artwork because she aims to infuse her personal style and personality into her living space.
Cindy perceives a resonance between her values and those of the artist she admires. Her motivation to acquire new artwork stems from a desire to imbue her living space with a unique touch of her personality and style.
POV 2. Cindy simply wants a swift and efficient way to navigate the app, with her primary objective being to locate her favorite artist's profile and purchase the artist's artwork.
POV 3. Cindy is keen on visualizing the artwork within her living space to ensure it complements her room's aesthetics and dimensions.
We delved into a comprehensive understanding of Cindy's unique perspective (POV) to guide our brainstorming and ideation process, aiming to devise solutions that enhance her overall user experience with the app.
We focused on Cindy's purchasing experience by first building a task flow, focusing on buying a painting from her favorite artist on the app.

After Jaehee completed the mid-fidelity wireframes, we were all set to dive into the enjoyable phase of UI design!
The team came together to brainstorm ideas for a style guide, aiming to define the brand's image as approachable, kind, and simple. Following that, we proceeded to develop high-fidelity wireframes, guided by my UI direction.

We outlined four distinct tasks that detail the step-by-step process Cindy would follow to purchase a painting on the map, providing a clear and specific path from initiation to completion.
As an additional deliverable, we incorporated a flow chart specifically designed to mirror Cindy's emotional journey and cognitive thought process throughout her entire user experience. This chart served to provide deeper insights into her perspective.


Following our agile approach to user testing, we implemented the following revisions:

Interact with the prototype here